los 6 fundamentos sintácticos que propone Donis A. Dondis.
La
sintaxis de la imagen es una aproximación al tema amena y rigurosa que explora
aquellos principios y reglas del lenguaje de las imágenes que inciden
directamente en la semántica, la retórica y la comunicación visual. La
propuesta teórica de Dondis se acompaña de múltiples ejemplos y referencias que
van desde la pintura y la escultura hasta la arquitectura, la publicidad, el
cine o la televisión.
Más
allá del gran interés que ha suscitado entre diseñadores y artistas, este libro
constituye un manual básico y fundamental que contribuye a nuestra
alfabetización visual. Comprender la cultura actual implica conocer la
gramática de las imágenes y la obra de Dondis proporciona las bases necesarias
para desarrollar un pensamiento crítico hacia una realidad cada vez más
indisociable de lo visual.
Donis
A. Dondis (1924-1984), diseñadora formada en el Massachussets College of Art,
fue profesora de la School of Public Communication de la Boston University
(Estados Unidos). Su libro La sintaxis de la imagen (A primer of visual
literacy), publicado originalmente en 1973, se convirtió en referencia
bibliográfica fundamental del campo de la alfabetización visual.
ahora si te dejo con los fundamentos sintácticos y sus ejemplos.
• Percepción.
En la confección de
mensajes visuales, el significado no estriba sólo en los efectos acumulativos
de la disposición de los elementos básicos sino también en el mecanismo
perceptivo que comparte universalmente el organismo humano.
podemos usar la percepción como un juego visual que en realidad aparenta otra cosa.
en mi ejemplo vemos un helicóptero de juguete que al principio pareciera un helicóptero real volando a grandes alturas.
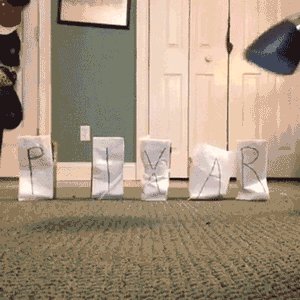
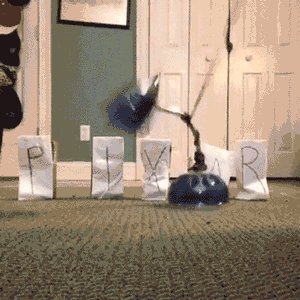
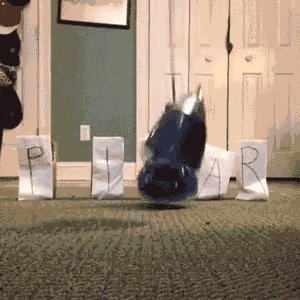
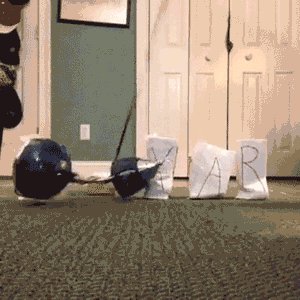
• Equilibrio.
La influencia
psicológica y física más importante sobre la percepción humana es la necesidad
de equilibrio del hombre, la necesidad de tener sus dos pies firmemente
asentados sobre el suelo y saber que ha de permanecer vertical en cualquier
circunstancia y en cualquier actitud con un grado razonable de certidumbre. El
equilibrio es, pues, la referencia visual más fuerte y firme del hombre, su
base consciente e inconsciente para la formulación de juicios visuales.
¿final inesperado? al parecer el interprete de luxo (así se llama la lampara del cortometraje de pixar) perdió el equilibrio jajaja
recuerdo que en la clase fundamentos del diseño el profesor marvin coleman decía para darle equilibrio a nuestros diseños pusiéramos el objeto mas pesado en la parte superior izquierda.
Cuando uno de los objetos o personas es igual en cada uno de los extremos de la imagen, se dice que hay equilibrio físico. Si uno de ellos tiene más masa que el otro, el equilibrio no será perfecto.
2. Equilibrio perfecto
En el equilibrio visual, el espectador debe sentir que es interesante el diseño, de no serlo, es posible que se sienta incómodo y no logre descifrar del todo el mensaje.
mientras que uno sin simetría puede causar confusión en quien observa el diseño..
• Tensión.
Muchas cosas en el
entorno no parecen tener estabilidad.
El proceso de
establecimiento del eje vertical y de la base horizontal atrae la mirada con
mucha más intensidad hacia ambas áreas visuales, dándoles automáticamente una
importancia compositiva mayor.
tensión es el punto o lugar en el que se enfoca tu vista, seguro que la cruz en medio del circulo te dijo que la quedaras viendo fijamente (la cruz se vuelve la tensión por ser un elemento diferente como vimos el caso de la anomalía en fundamentos del diseño) y empezaste a tener ciertas visiones del futuro jaja pues esta cruz crea tensión en el gif y cuando tenes estas ilusiones ópticas con colores y otros círculos se hace complicado establecer la concentración en la cruz, a como en el ejemplo con las formas irregulares se complica establecer el eje sentido.
al inicio se hace fácil establecer el eje central (la cruz) ya que solo vemos un circulo (forma regular) cuando empieza el juego de ilusiones ópticas y vemos otros círculos te hace ver formas irregulares lo cual conlleva a que se haga difícil concentrarte en la cuz (el eje central).
.
Independientemente de la disposición de los elementos, el ojo busca el eje sentido en cualquier hecho visual y dentro de un proceso incesante de establecimiento de un equilibrio relativo
• Nivelación y aguzamiento.
El poder de lo
previsible palidece ante el poder de la sorpresa. Armonía y estabilidad son
polos de lo visualmente inesperado y de lo
generador de
tensiones en la composición. Estos opuestos se denominan en psicología
nivelación y aguzamiento (leveling y sharpening).
Existe un tercer
estado de la composición visual que ni está nivelado, ni aguzado y en el que el
ojo ha de esforzarse por analizar el estado de equilibrio de los componentes.
Estamos entonces en una situación de ambigüedad.
Amélie y su
simetría en los encuadres y manejo de la cámara.
Gran muestra
del arte de la cinematografía en está película francesa.
los fundamentos de dondi A, dondis tambien estan presente en el cine, y la televisión a como se ve en la pelicula amélie.
Amo esta película, igual que en el ejercicio del punto me sorprendí al ver este vídeo la nivelación de los encuadres de la película.
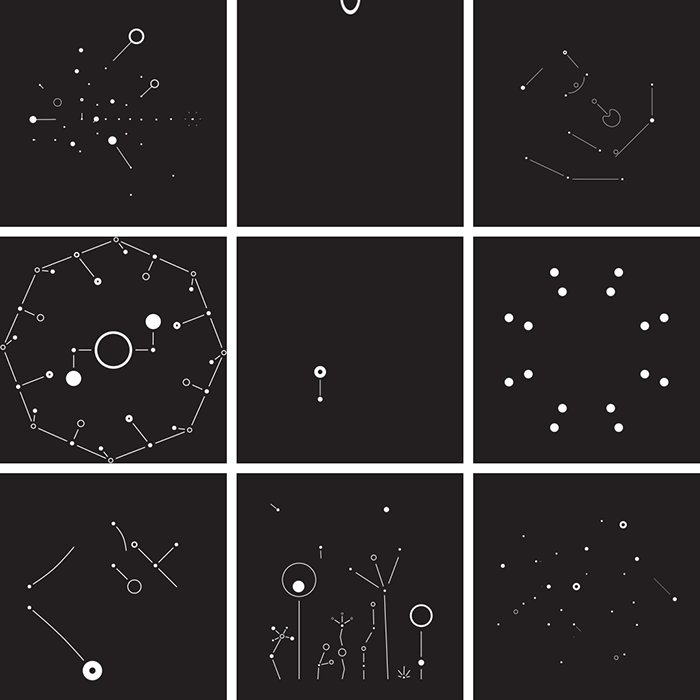
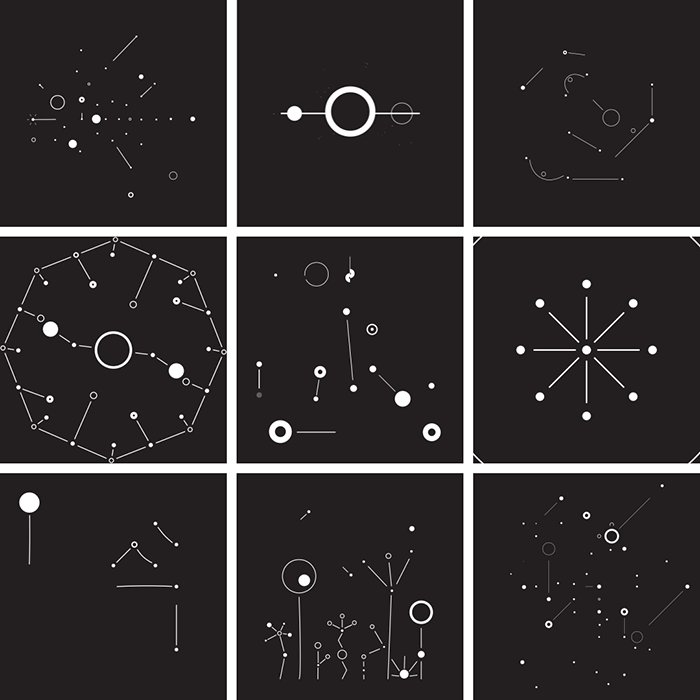
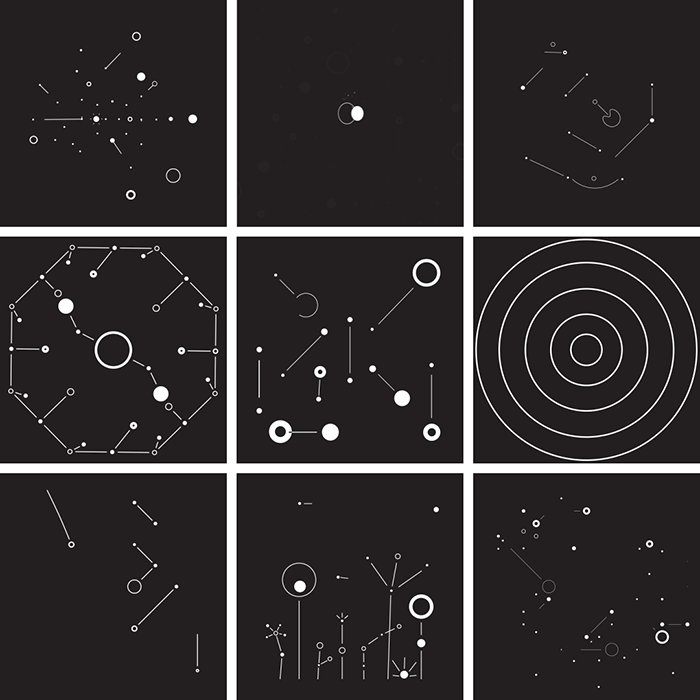
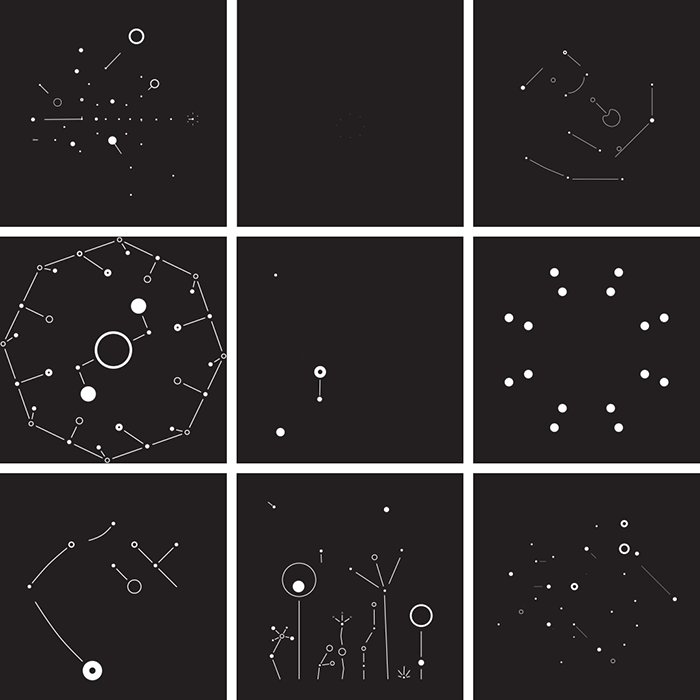
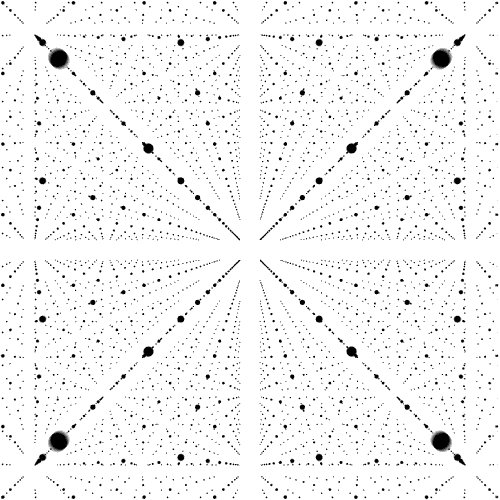
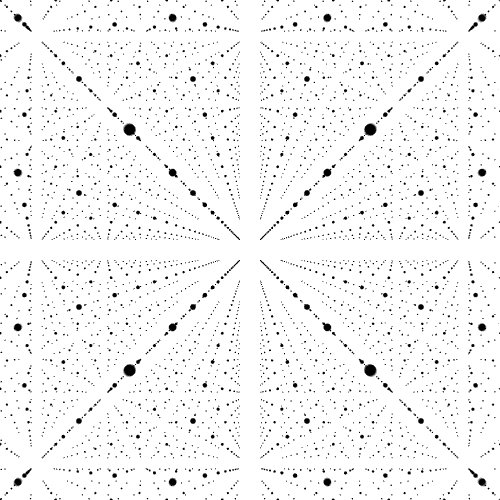
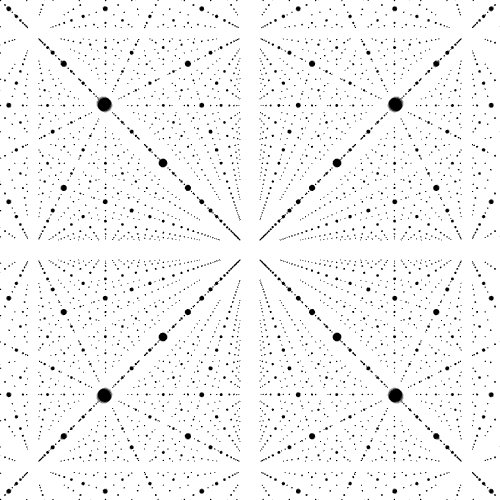
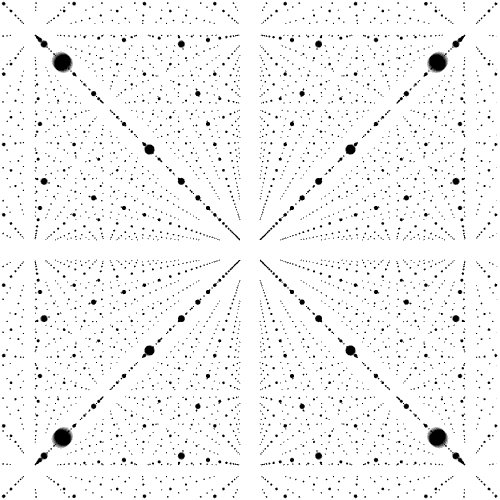
• Atracción y agrupamiento.
La fuerza de
atracción en las relaciones visuales constituye otro principio Gestalt de gran
valor compositivo: la ley del agrupamiento, que tiene dos niveles de
insignificancia para el lenguaje visual. Es una condición visual que crea una
circunstancia de toma y daca de la interacción relativa. Un punto aislado en un
campo se relaciona con el todo.
cada elemento trata de llamar nuestra atención, si continuamos viendo con atención lograremos unirlos y ordenarlos cuanto mas cerca están, creando nuevas figuras como lineas ya sea uniendo los puntos, las estrella o los planetas,
a como se crean los signos del zodiaco en la astronomía.
En este gif solamente hay puntos, pero nosotros logramos unirlos y ver lineas, cuadros, incluso yo veo varios horizontes, varios grupos este gif tiene muchísimas figuras que podemos crear uniendo los puntos. gracias a la fuerza de atracción y agrupamiento.
· Preferencia por el Ángulo inferior izquierdo.
Aparte de estas influencias
debidas a relaciones elementales en el mapa estructural, la tensión visual
puede maximizarse de otras dos maneras: el ojo favorece la zona inferior
izquierda de cualquier campo visual.
ya te has dado cuenta que me gustan los gifs, pues cuando vemos gifs nos concentramos en lo que vemos aun que se repita una y otra vez lo mismo, estoy casi seguro que esa atencion se la distes a lado izquierdo de la imagen de donde vemos salir el tren.
inconscientemente primero vemos de donde empieza a aparecer el tren ya que siempre empezamos a ver desde la izquierda, asi como leemos de izquierda aderecha y ahora que te lo digo yo te vas a fijar donde se deja de ver el tren (la parte oscura) lado derecho de la imagen seguro no le habias dado tanta importancia a ese lado de la imagen a como le prestastes atención al inicio.
• Positivo y negativo
Esta relación
estructural dentro del mensaje visual presenta una intensa conexión con la
secuencia de ver y absorber información. Lo que domina la
mirada en la experiencia visual se considera elemento positivo, y elemento
negativo aquello que actúa con mayor pasividad.
en un diseño positivo negativo veremos que el espacio o fondo contribuye ha realizar nuevos elementos gráficos en el diseño

EJERCICIOS:
1. Tomá una fotografía que sea un ejemplo de
equilibrio perfecto y otra que sea ejemplo de desequilibrio completo.
Analizalos desde el punto de vista de la disposición compositiva básica y sus
efectos.
Este anuncio me dejo pensando por un buen tiempo por que aparecía una mandarina con un hígado y dos riñones???? JAJAJA! de verdad me pareció eso y de remate ¿¿¿¿¿en que se relaciona pelar mandarinas con el internet??? ahora entiendo el concepto de no hacer sentir incomodo al espectador, definitivamente esto no tiene equilibrio,
esta publicidad me parece que tiene equilibrio perfecto es bastante fácil de leer y entender.
2. Hacé un collage (Análogo
o digital) usando dos contornos diferentes, como medio para identificar y
asociar dos grupos distintos (Por ejemplo
viejo / joven, rico / pobre, alegre / triste).
paso de ser algo serio a algo divertido.
3. Encontrá un ejemplo de
diseño visual malo en grafismo que, aunque pretenda transmitir un mensaje, sea
difícil de leer y comprender. Analizá en qué grado ha contribuido la ambigüedad
a este fracaso (que sea de difícil lectura y comprensión) de la declaración
visual. Proponé (de manera escrita) que podrías hacer para nivelar el efecto y
que podrías hacer para aguzar el efecto.
NO SE! veo una boca sucia, dañada y por dentro hay una dentadura superior que se adapta a la de abajo.
me supongo que el mensaje esta relacionado con el cuidado de los dientes.
para nivelar el efecto quitaría gran parte de los detalles y pondria unos relacionados al cuido ontológico.
bibliografía
Fundamentos sintácticos de la alfabetidad visual. Aburto, R. (2016, julio). Fundamentos sintácticos de la alfabetidad visual. Clase magistral presentada en la Universidad Centroamericana (UCA). Managua, Nicaragua.























 +
+




